 プラン・制作料金
プラン・制作料金レスポンシブWEBデザインとはどのような物かご存知ですか。
簡単にいうと、1つのHTMLファイルで、
・パソコン
・タブレット
・モバイル(スマートフォン)
で画面に合わせたレイアウトでホームページを見ることができるというものです。
1つのファイルでいろいろなデバイスに合わせてホームページを表示してくれるなんて、素晴らしいですね。
また、レスポンシブWEBデザインは、大手検索エンジンのGoogleが推奨しています。

わかりやすく言うと・・・閲覧者がページを(フェイスブックやツイッターなどの)シェアしたりリンクが簡単になります。
わかりやすく言うと・・・ PCサイトとスマホサイトでURLが違う場合、表示切替のリダイレクトが発生するため、リダイレクト分のページ読込み時間が必要になります。その時間を短縮できます。
わかりやすく言うと・・・ ホームページの修正や更新は1つのページだけで済むので、メンテナンスが楽です。
わかりやすく言うと・・・ 同じコンテンツのページがPC用とスマホ用など複数あると、Googlebotがサイト内ページを見つける作業量が増えてしまい、内容ページまで検索エンジンに登録されるのに手間がかかってしまいます。
その他理由はいろいろと有りますので、詳しくはグーグルのサイトをご参照下さい。
Googleが推奨しているとはいえ、レスポンシブデザインが最も正しいということはありません。メリット・デメリットを踏まえた上で、スマホサイトを別で用意するか、レスポンシブデザインで作成するかをお考え下さい。
お客様のご要望に沿った制作方法のご相談も可能ですので、お気軽にご相談ください。
| メリット |
|---|
|
|
| デメリット |
|---|
|
|
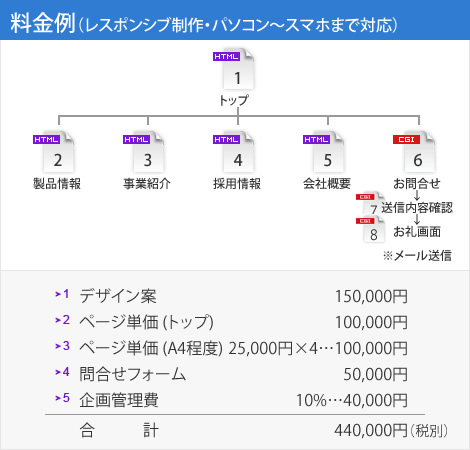
 デザイン案(1案) デザイン案(1案) |
150,000円〜 | ご要望に合わせて制作し、修正等を加えながら仕上げて行きます。 |
|---|---|---|
 ページ単価(トップ) ページ単価(トップ) |
100,000円〜 | トップページは複雑な構造なので他ページと単価が異なります。 |
 ページ単価 (A4程度) ページ単価 (A4程度) |
25,000円〜 | ページの目安を基本A4程度としており、超過の場合は単価が少し上がります。 |
 問合せフォーム 問合せフォーム |
50,000円〜 | ご要望に合わせて内容をカスタマイズし、設置までを含みます。 |
 企画管理費 企画管理費 |
制作費合計の10% | コンセプトや演出などを考え、完成・公開までを一元管理いたします。 |
※上記価格は税別です。

自社のターゲットユーザーがどのようなデバイスを使い、どのようなシーンで自社ホームページを利用するかを考えて、最適なデザインを選択するのが良いでしょう。
弊社では、お話をお伺いしてご相談に応じます。
下記の条件を判断する参考にして下さい。
1.サイトを閲覧するユーザー(性別・年齢・アクセス割合)
2.制作予算
3.公開後の運用体制(更新は誰が行うのか)
4.最もアクセスされる場所
5.サイトの特徴
お客様のご要望に沿った制作方法のご相談も可能ですので、お気軽にご相談ください。